Microsoft has been discontinuing some actions for some time or at least running side by side different versions, don’t get me wrong. But they were never extremely good at providing proper documentation, even in the old days that we had software releases every two or three years, now imagine in this crazy fast delivery world that we are leaving! What you see is:
- A big gap between the documentation and the features that we have available or not properly documented in terms of how they work;
- There is nothing that tells you what was change or how certain task that was possible to do in previous versions of action can now be done.

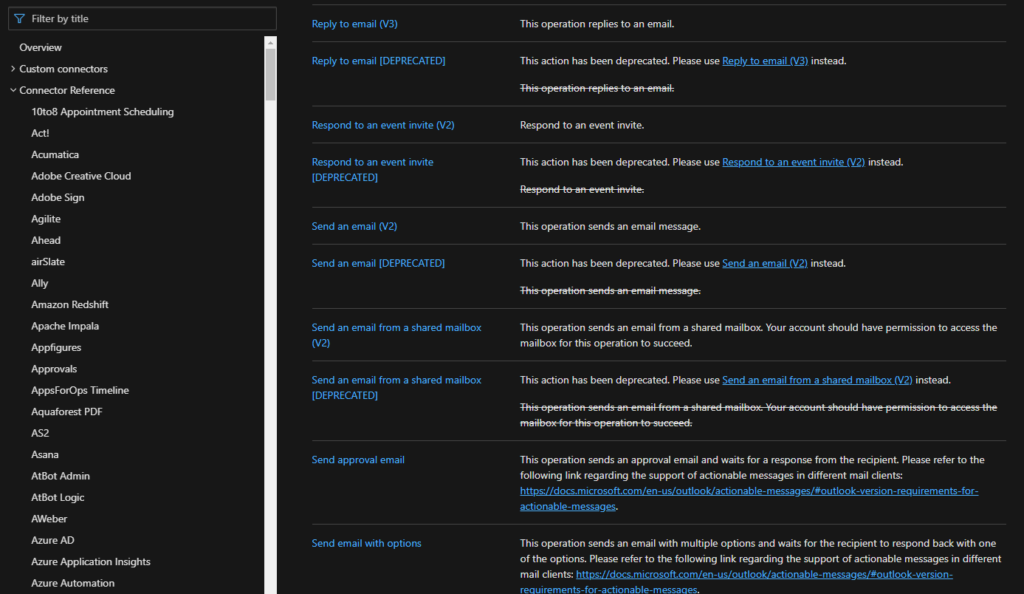
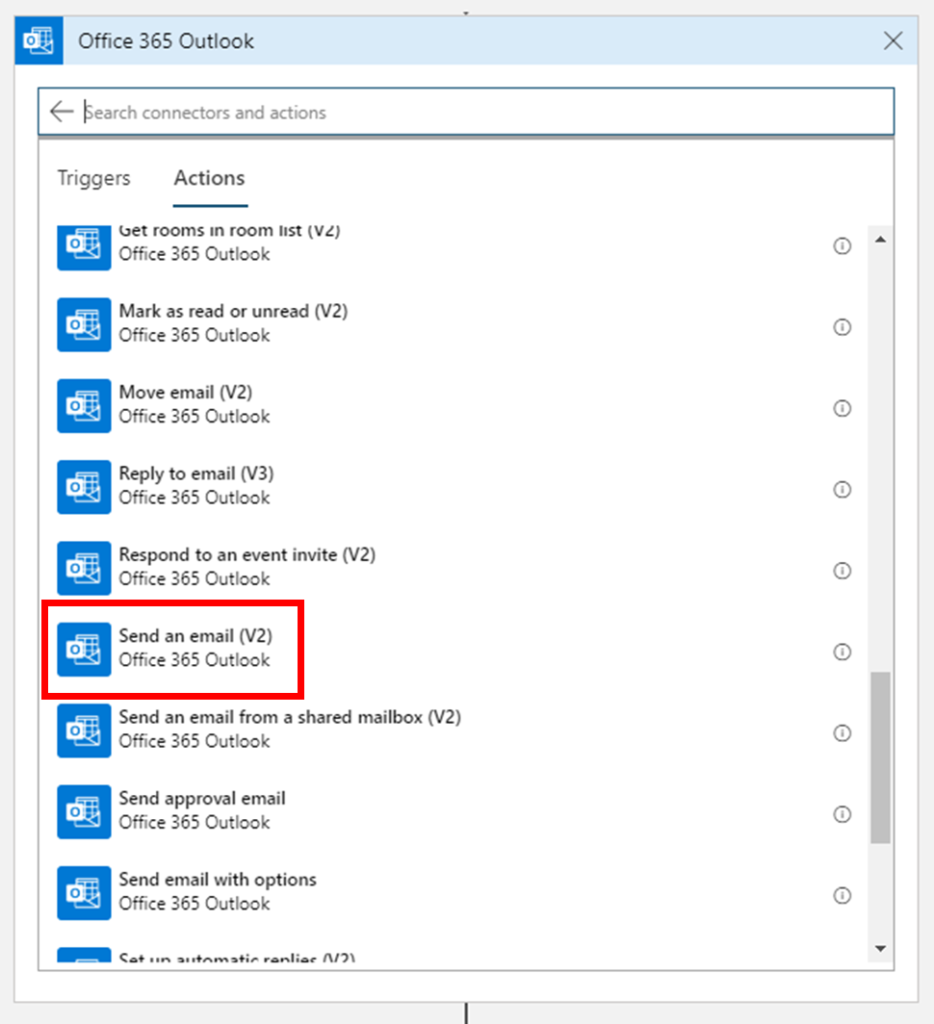
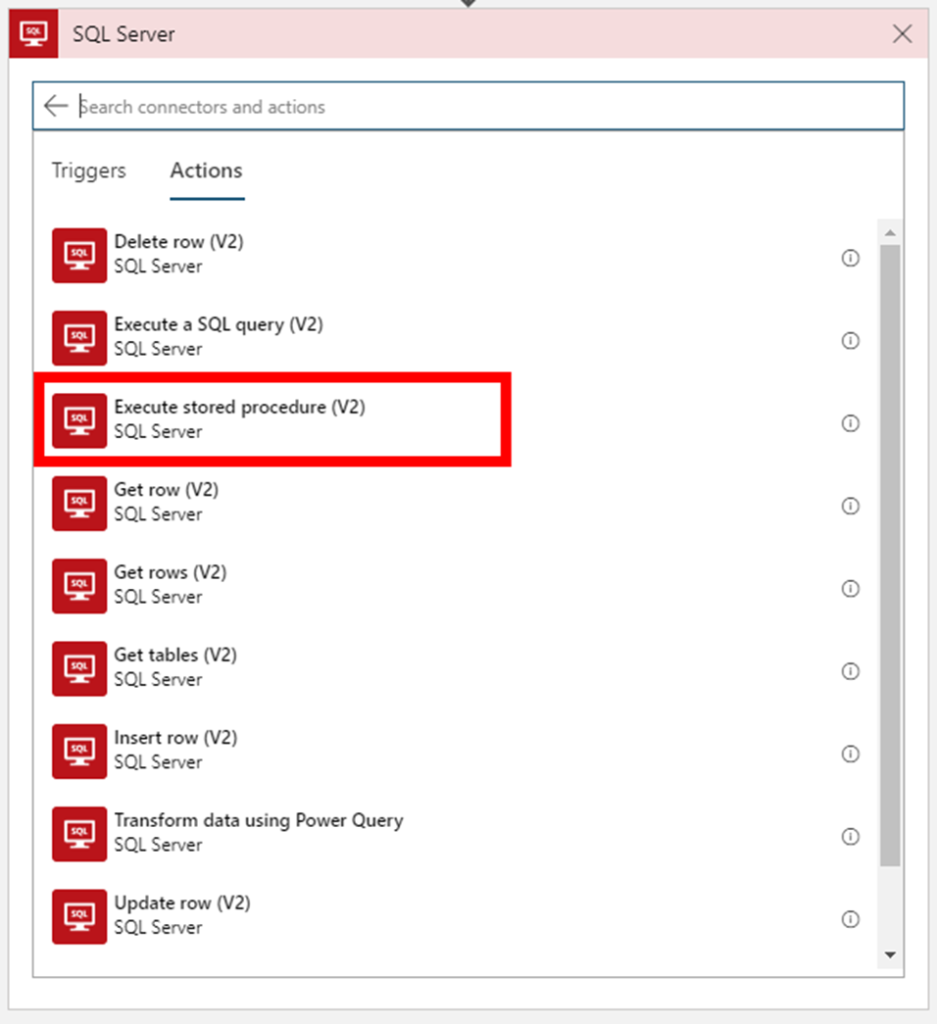
When I say that for the first time that Microsoft deprecated connection actions, I mean actual remove from the list of actions on the Logic App design, taking from the example the two connectors mention above you can’t see the deprecated action on the Logic App designer anymore:


But don’t be alarmed, your existing logic apps that still use these deprecated actions continue to work properly.
In this article, we will address the Office 365 Outlook connector and especially the Send an Email V2 action because Send an Email action is now deprecated. So the question here is:

How to send a well-formatted custom HTML Email using Send an Email V2 action available on the Office 365 Outlook connector?
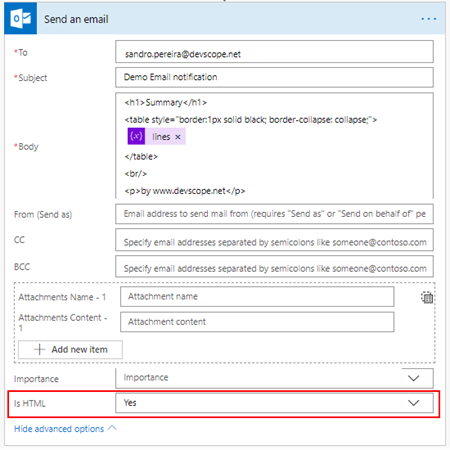
I personally liked the Send an Email action because we were able to directly put HTML code on the body property and define that the email body format would be HTML bt setting the property Is HTML to true.

Quite simple to use and efficient.
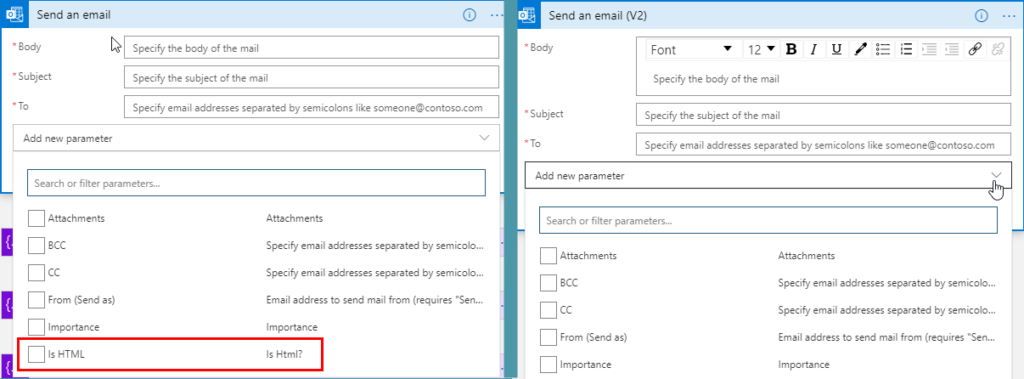
However, Send an email (V2) action has totally different behavior. First of all, it owns fewer properties:
- Is HTM property was removed from this action;

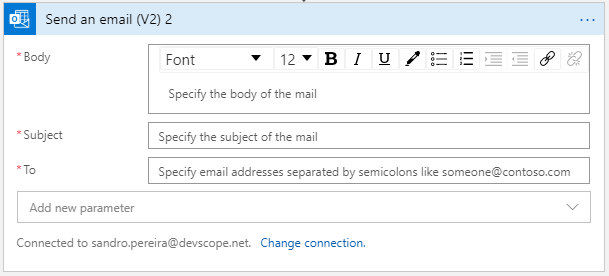
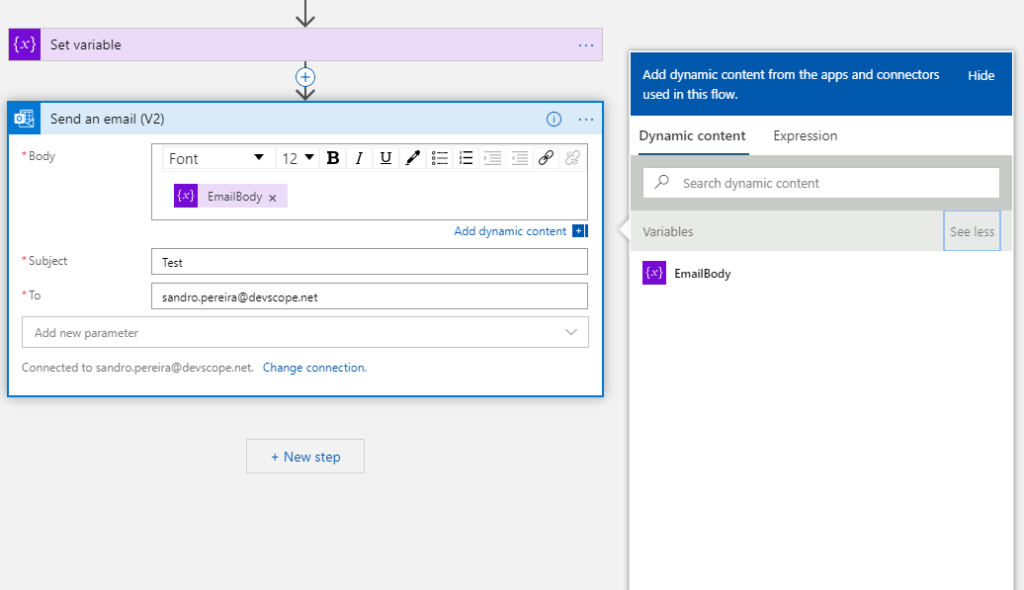
And a completely new look and feel of the Body property as you see in the picture below:
- With a powerful editor similar to what we have in our office tools (Word, Outlook, …)

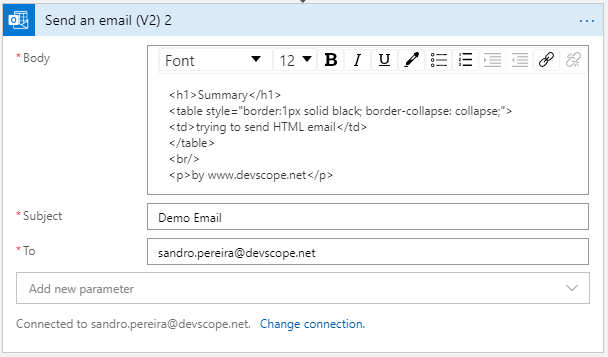
That also means that we no longer have the possibility to directly insert HTML code into the body property of the message as we did earlier with the previous version. Well, we can write HTML code on the body of this action:

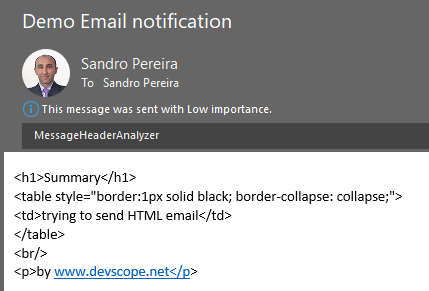
But the end result will not be what you expect:

Unluckily Power Automate designer, we don’t have a Code View button (</>) on the Body property editor, I will be blogging about this feature soon on Serveless360 blog. So, who we are able to send a proper well-formatted HTML Email using Send an email V2 action?
The answer is: unfortunately, at least in my opinion, we need to build the HTML in an action beforehand in a composite action or in a variable. And then put the compose output or variable as the send mail body property, and the action will render correctly the output as an HTML.
To do that we need:
- On the Logic App designer, add the next step by clicking the +New step button
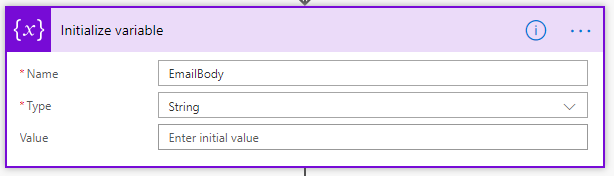
- On the Choose an action window, enter Variables and select the action Initialize variable
- On
the Variable action configuration:
- On the Name property, type “EmailBody”
- On the Type property, specify the type as “String”
- On the Value property leave it blank

- On the Logic App designer, add the next step by clicking the +New step button
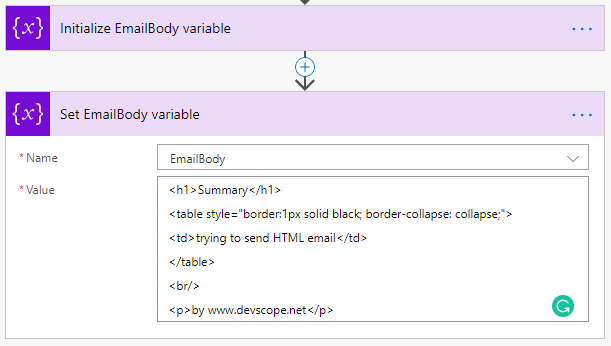
- On the Choose an action window, enter Variables and select the action Set variable
- On
the Variable action configuration:
- On the Name property, select “EmailBody” variable
- On the Value property, type your custom HTML

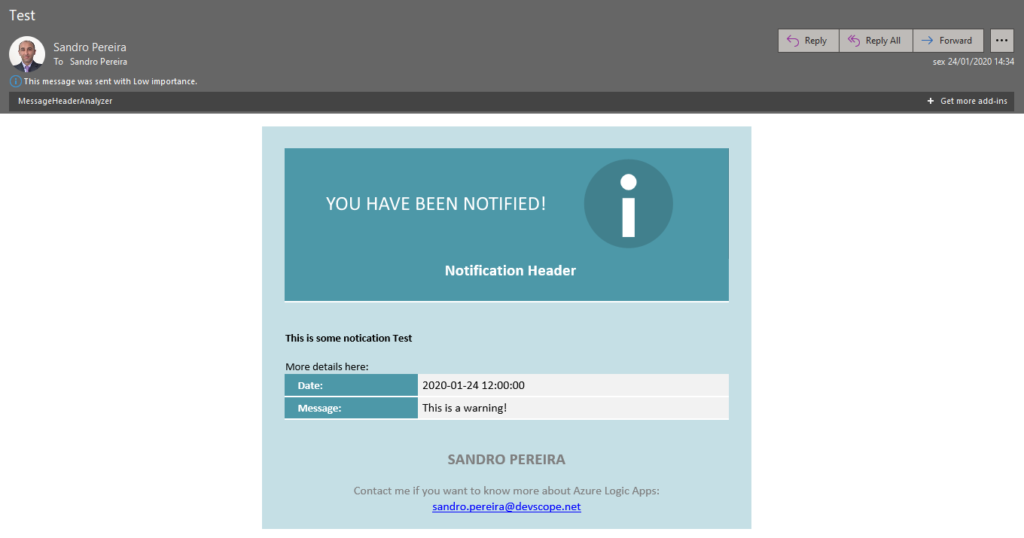
Note: you can take for example this fancy HTML Template that I created specifically for this article here: HTML Notification Template to use Logic App or Power Automate Outlook connector and not this basic HTML that you are seeing on the picture.
- And then define directly on the Body editor (without switching to Code View) that the body will be the content of the variable we created earlier:

And you will see that you will be receiving also a well-formatted HTML email on your mailbox:

Thanks Thiago Almeida for the help and credits to Pedro Rosa that helped me creating this HTML Template and most important to be compatible with Outlook because not all the stylesheets that we can apply aren’t compatible.
Hope this helps!
To know more about Logic Apps: Learn more



Thanks, It was such a useful blog on Logic app Email Notification. Thanks
I have been looking for a creative way to set up a professionally looking notification. This is exactly what I was looking for. Thank you for sharing this information with us!
Thank you for your post it has been very helpful. Would you do the same for graphs that you would like to email? I’m looking for a way to email performance graphs using logic apps
I think this has been revised now, as there is a code button within automate’s simple email V2 connector – but this still does not work very well when sent to outlook. outlook seems to reject most html css styling from what we can see – no max-width on tables allowing centering of a table within the viewport, no border-radius… only simple styles like text and such are respected. it would be great if microsoft could bring all of their products together to offer a unified solution.
How can you replace the \r\n and \t from an error message in a more readable email message?
I normally use an Azure Function to parse the error messages to the desired format and replacing unwanted characters.
Thanks for the tip
Hi what if i want to change the subject color red i tried with setting a variable but it displays the variable not the value
How to send email with high importance. By default Logic App is sending the email with low importance
The link to the template is broken
Fixed, thanks for the alert.
Thanks you really much Sandro for taking the time to publish this really helpful article.
This is the kind of content that would be worth including in the official documentation.
HUGELY helpful article. Thank you!
for me email received with email,body,subject… in json format .how to customise it
I used the same code, but my list order is changed while receiving email…
Thanks for the post, really helpfull. As some poeple comments. This info should be in the official documentation.
How to send the contents of a files as a table in email body using logic apps.
Thank you so much. Very useful article
Hi this has been extremely helpful. Do you happen to have any examples or tutorials on how to embed “Alert Custom Details” into an email.
I have a KQL query where I want to embed a few columns and their associated data into the email directly.
You saved my day